Electron : unifiez vos applications pour simplifier vos développements
Développée par GitHub, Electron est une plate-forme dédiée à la création d’applications de bureau multi-plateformes (Mac, Windows et Linux) à l’aide des technologies Web. Cela signifie qu’au lieu d’écrire votre application de bureau dans des langages comme C# ou Objective C, vous écrivez votre application une fois en HTML, CSS, et JavaScript.
Cette approche possédait habituellement des restrictions – si votre application voulait faire quelque chose qui n’était pas implémenté par le framework ou dans les limites de ce qu’un navigateur Web pouvait faire, vos options étaient très réduites.
Electron est l’une des premières plateformes permettant de dépasser ces limites. En effet, Electron est totalement extensible grâce au possible ajout de librairies NodeJs. Avoir accès à l’ensemble de l’écosystème npm (node package manager est le gestionnaire de paquets officiel de Node.js) donne un énorme avantage à Electron comparé à d’autres plateformes.
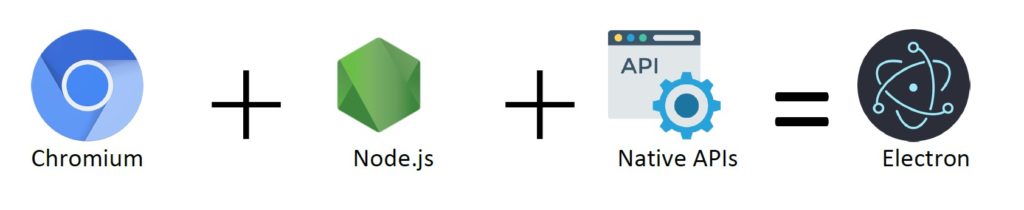
Electron fonctionne en combinant le navigateur libre Chromium et Node.js, ainsi qu’en ajoutant ses propres API en tant que modules de nœuds intégrés. Ces modules vous permettent d’interagir avec le système d’exploitation d’une manière que les navigateurs web ne permettent pas.
Electron utilise la librairie File System de NodeJS afin d’avoir accès au système de fichier de l’ordinateur. Il est donc très facile de lire ou d’afficher un fichier provenant directement du pc de l’utilisateur. Cette fonctionnalité nous à permis de réaliser une application ayant accès aux mails archivés de l’utilisateur afin de les afficher directement sur un client Electron cf:Application avec Electron.
Electron a permis le développement de nombreuses applications très connues comme :
- Visual Studio Code
- Figma
- Slack
Pour tester cette plateforme, Electron a mis en place une “quick-start application” (ndt. application prête à l’emploi) permettant à un utilisateur de découvrir rapidement comment mettre en place un environnement Electron.
Débuter avec Electron
Des pré-requis jusqu’à l’installation
Pour ce faire, téléchargez la dernière version de Node.js. Pour vérifier si Node.js est correctement installé, tapez les commandes suivantes dans votre terminal :
- node -v
- npm -v
Les commandes doivent afficher les versions de Node.js et npm en conséquence. Si les deux commandes ont réussies, vous êtes prêt à installer Electron.
Vous pouvez maintenant créer un dossier qui accueillera votre application Electron. A l’intérieur de celui-ci, ouvrez votre terminal et entrez la commande suivante :
- npm init -y
- npm i –save-dev electron
Ces commandes permettrons d’installer Electron ainsi que toutes ses dépendances.
Vous avez maintenant une installation complète d’Electron. Pour pouvoir lancer votre application , il vous faudra maintenant un script principal agissant comme le point d’entrée de votre application Electron.
- Créez un fichier main.js à la racine du dossier.
- Editez ce fichier à l’aide de votre environnement de développement (IDE – integrated development environment) :
const { app, BrowserWindow } = require(‘electron’) function createWindow () { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) win.loadFile(‘index.html’) win.webContents.openDevTools() } app.whenReady().then(createWindow) app.on(‘window-all-closed’, () => { if (process.platform !== ‘darwin’) { app.quit() } }) app.on(‘activate’, () => { if (BrowserWindow.getAllWindows().length === 0) { createWindow() } })
Pour plus d’informations sur ce code, vous pouvez vous référer au site web d’Electron https://www.electronjs.org/docs/tutorial/quick-start
Electron possède 2 fonctionnement principaux :
- Le premier est qu’il peut ouvrir directement des pages html comme le ferais un navigateur classique. C’est ce qui est montré dans l’exemple précédent.
- Le deuxième est qu’il peut ouvrir directement une page web à partir de son URL. Pour ce faire, modifier la ligne win.loadFile(‘index.html’) par win.loadURL(‘votre_url’).
Votre première application est maintenant créée, grâce à Electron.
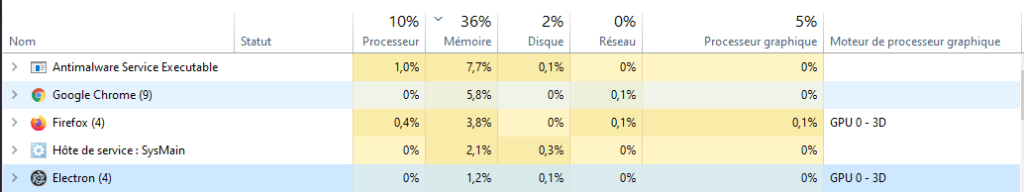
Pour évaluer les performances d’une application Electron, nous avons ouvert la même page web à savoir la page d’accueil d’Electron JS sur 3 navigateurs différents :
– Google Chrome
– Firefox
– Electron
Comme on peut le voir, Electron consomme beaucoup moins de ressources que ses opposants.
Electron possède aussi un système d’auto update permettant aux applications de se mettre à jour automatiquement d’elles-mêmes. Cela permet d’optimiser le déploiement de l’application pour de nombreux utilisateurs.